- HTML의 Form을 사용해서(메시지 바디에 쿼리 파리미터 형식으로 전달) 데이터를 전송해보자.
- main/webapp/basic/hello-form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/request-param" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>- action="/request-param"
- RequestParamServlet 으로 전달된다. localhost:8080/basic/hello-form.html → localhost:8080/request-param


- 바디에 이 Form 데이터를 보낸다.

username=jo&age=2
- POST의 HTML Form을 전송하면 웹 브라우저는 다음 형식으로 HTTP 메시지를 만든다.
- 요청 URL: http://localhost:8080/request-param
- content-type: application/x-www-form-urlencoded
- message body: username=jo&age=20

- application/x-www-form-urlencoded 형식은 앞서 GET에서 살펴본 쿼리 파라미터 형식과 같다. 따라서 쿼리 파라미터 조회 메서드를 그대로 사용하면 된다. 클라이언트(웹 브라우저) 입장에서는 두 방식에 차이가 있지만, 서버 입장에서는 둘의 형식이 동일하므로, request.getParameter() 로 편리하게 구분없이 조회할 수 있다.
→정리하면 request.getParameter() 는 GET URL 쿼리 파라미터 형식도 지원하고, POST HTML Form 형식도 둘 다 지원한다.
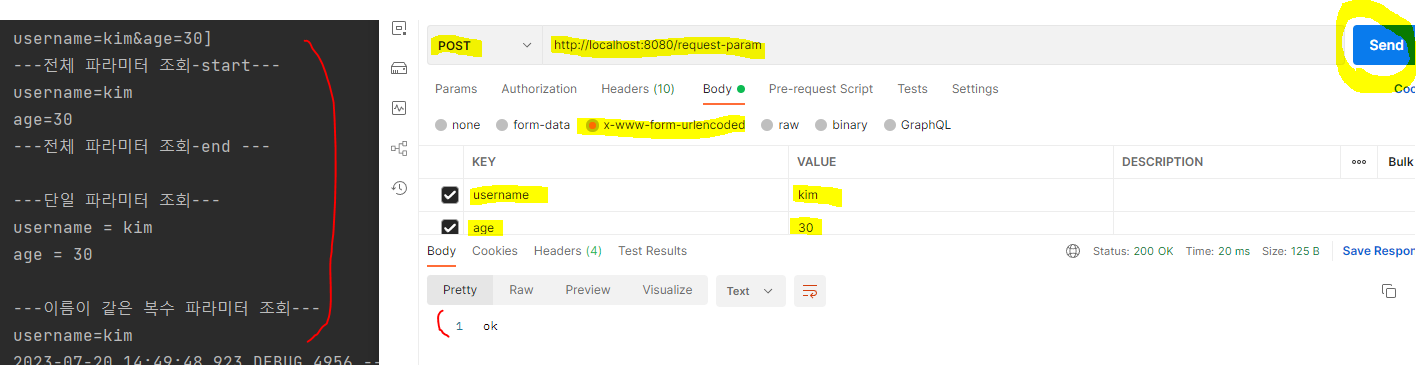
- Postman 테스트
- 이런 간단한 테스트에선, HTML form을 만들기보다 Postman을 사용

- content-type은 HTTP 메시지 바디의 데이터 형식을 지정한다. GET URL 쿼리 파라미터 형식으로 클라이언트에서 서버로 데이터를 전달할 때는 HTTP 메시지 바디를 사용하지 않기 때문에 content-type이 없다. POST HTML Form 형식으로 데이터를 전달하면 HTTP 메시지 바디에 해당 데이터를 포함해서 보내기 때문에 바디에 포함된 데이터가 어떤 형식인지 content-type을 꼭 지정해야 한다. 이렇게 폼으로 데이터를 전송하는 형식을 application/x-www-form-urlencoded 라 한다.
[스프링 MVC 9] 서블릿: HttpServletRequest 기본 사용법 (tistory.com)
[스프링 MVC 9] 서블릿: HttpServletRequest 기본 사용법
HttpServletRequest가 제공하는 기본 기능들(HTTP 메시지의 start-line, header 정보 조회)을 알아보자. start-line 정보 @WebServlet(name = "requestHeaderServlet", urlPatterns = "/request-header") public class RequestHeaderServlet extends
joly156.tistory.com
[스프링 MVC 11] 서블릿: HTTP 요청 데이터 - GET 쿼리 파라미터 (tistory.com)
[스프링 MVC 11] 서블릿: HTTP 요청 데이터 - GET 쿼리 파라미터
다음 데이터를 클라이언트에서 서버로 전송해보자. username=hello age=20 GET방식(메시지 바디 없이, URL의 쿼리 파라미터를 사용)으로 전송해보자. 쿼리 파라미터는 URL에 다음과 같이 ? 를 시작으로 보
joly156.tistory.com
- 쿼리 파라미터는 요청 파라미터라 하기도 한다.
[스프링 MVC 10] 서블릿: HTTP 요청 데이터 (tistory.com)
[스프링 MVC 10] 서블릿: HTTP 요청 데이터
HTTP 요청 데이터를 어떻게 조회하는지 알아보자! HTTP 요청 메시지를 통해 클라이언트에서 서버로 데이터를 전달하는 방법 (3가지) GET - 쿼리 파라미터 /url?username=hello&age=20 메시지 바디 없이, URL의
joly156.tistory.com
[스프링 MVC 2] 웹 애플리케이션 이해: 서블릿 (tistory.com)
[스프링 MVC 2] 웹 애플리케이션 이해: 서블릿
HTML Form 데이터 전송 예시 POST 전송 - 저장 이름이랑 나이의 값을 전송하면, HTML Form을 url은 /save, 방식은 post로 데이터(이름이랑 나이의 값)을 전달(저장) 웹브라우저가 그림과 같은 HTTP 요청 메시
joly156.tistory.com
'Spring Tutorial' 카테고리의 다른 글
| [스프링 MVC 14] 서블릿: HttpServletResponse (0) | 2023.07.21 |
|---|---|
| [스프링 MVC 13] 서블릿: HTTP 요청 데이터 - API 메시지 바디 (0) | 2023.07.20 |
| [스프링 MVC 11] 서블릿: HTTP 요청 데이터 - GET 쿼리 파라미터 (0) | 2023.07.20 |
| [스프링 MVC 3] 웹 애플리케이션 이해: 동시 요청 - 멀티 쓰레드 (0) | 2023.07.19 |
| [스프링 MVC 2] 웹 애플리케이션 이해: 서블릿 (0) | 2023.07.19 |



