728x90
반응형
서블릿으로 회원 관리 웹 애플리케이션을 만들어보자.
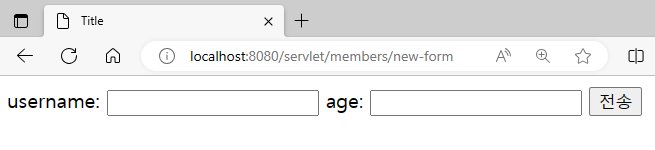
- MemberFormServlet
- 단순하게 회원 정보를 입력할 수 있는 HTML Form을 만들어 응답
/**회원 등록 폼*/
@WebServlet(name="memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance(); //싱글톤이므로 new 안됨
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
PrintWriter w = resp.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
} //회원 정보를 입력할 수 있는 HTML Form
}
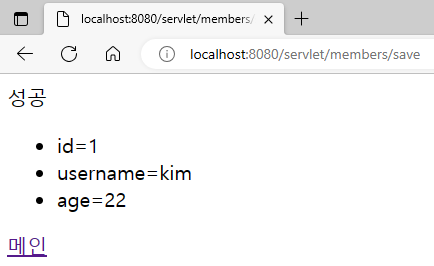
- MemberSaveServlet
- MemberSaveServlet의 동작과정
- 파라미터를 조회해서 Member 객체를 만든다.
- Member 객체를 MemberRepository를 통해서 저장한다.
- Member 객체를 사용해서 결과 화면용 HTML을 동적으로 만들어서 응답한다.
- MemberSaveServlet의 동작과정
/**회원 저장*/
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 파라미터를 조회해서 Member객체를 만든다
String username = req.getParameter("username");
int age = Integer.parseInt(req.getParameter("age"));
Member member = new Member(username, age);
//System.out.println("member = " + member);
//2. Member객체를 MemberRepository를 통해 저장
memberRepository.save(member);
//3. Member객체를 사용해 HTML을 동적으로 만들어 응답
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
PrintWriter w = resp.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}
- HTML Form에서 데이터를 입력하고 전송하면, 회원 데이터가 저장된다.

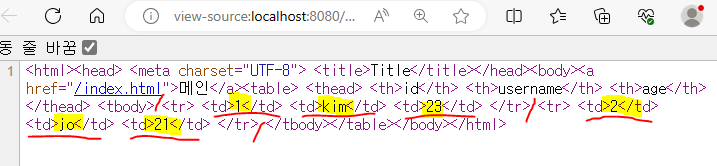
- MemberListServlet
- MemberListServlet의 동작과정
- memberRepository.findAll() 을 통해 모든 회원을 조회
- 회원 목록 HTML을 for 루프를 통해서 회원 수 만큼 동적으로 생성하고 응답
- MemberListServlet의 동작과정
/**회원 목록 - 저장된 모든 회원 목록을 조회*/
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 모든 회원을 조회
List<Member> members= memberRepository.findAll();
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
PrintWriter w = resp.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
/* 정적
w.write(" <tr>");
w.write(" <td>1</td>");
w.write(" <td>userA</td>");
w.write(" <td>10</td>");
w.write(" </tr>");*/
/**2. 회원 목록 HTML을 회원 수 만큼 동적으로 생성하고 응답*/
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}

- 템플릿 엔진
- 서블릿 덕분에 동적으로 원하는 HTML을 마음껏 만들 수 있다. 정적인 HTML 문서라면 화면이 계속 달라지는 회원의 저장결과, 회원목록 같은 동적인 HTML을 만드는 일은 불가능. 그런데 위 코드에서 보듯이, '서블릿과 자바 코드만으로 HTML 만들기'는 매우 복잡하고 비효율적. HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣을 수 있다면 더 편리할 것이다.
→이것이 바로 템플릿 엔진이 나온 이유! 템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다. 템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity 등이 있다.
- 편리하게 참고할 수 있도록 welcome 페이지 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li><a href="basic.html">서블릿 basic</a></li>
<li>서블릿
<ul>
<li><a href="/servlet/members/new-form">회원가입</a></li>
<li><a href="/servlet/members">회원목록</a></li>
</ul>
</li>
<li>JSP
<ul>
<li><a href="/jsp/members/new-form.jsp">회원가입</a></li>
<li><a href="/jsp/members.jsp">회원목록</a></li>
</ul>
</li>
<li>서블릿 MVC
<ul>
<li><a href="/servlet-mvc/members/new-form">회원가입</a></li>
<li><a href="/servlet-mvc/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v1
<ul>
<li><a href="/front-controller/v1/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v1/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v2
<ul>
<li><a href="/front-controller/v2/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v2/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v3
<ul>
<li><a href="/front-controller/v3/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v3/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v4
<ul>
<li><a href="/front-controller/v4/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v4/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v5 - v3
<ul>
<li><a href="/front-controller/v5/v3/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v3/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v5 - v4
<ul>
<li><a href="/front-controller/v5/v4/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v4/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v1
<ul>
<li><a href="/springmvc/v1/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v1/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v2
<ul>
<li><a href="/springmvc/v2/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v2/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v3
<ul>
<li><a href="/springmvc/v3/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v3/members">회원목록</a></li>
</ul>
</li>
</ul>
</body>
</html>
[스프링 MVC 16] 회원 관리 웹 애플리케이션 (tistory.com)
[스프링 MVC 16] 회원 관리 웹 애플리케이션
회원 관리 웹 애플리케이션 요구사항 회원 정보 이름: username 나이: age 기능 회원 저장 회원 목록 조회 회원 관리 웹 애플리케이션을 서블릿, JSP, MVC 패턴 순으로 구현해보자. 회원 도메인 모델 /**
joly156.tistory.com
[스프링 MVC 7] 서블릿: Hello 서블릿 (tistory.com)
[스프링 MVC 7] 서블릿: Hello 서블릿
스프링 부트 환경에서 서블릿을 등록하고 사용해보자. 스프링 부트 서블릿 환경 구성 @ServletComponentScan 스프링 부트가 서블릿을 직접 등록해서 사용할 수 있도록 해준다. @ServletComponentScan //서블
joly156.tistory.com
728x90
반응형
'Spring Tutorial' 카테고리의 다른 글
| [스프링MVC 19] MVC 패턴 (0) | 2023.07.26 |
|---|---|
| [스프링MVC 18] JSP로 회원 관리 웹 애플리케이션 (0) | 2023.07.26 |
| [스프링 MVC 5] 웹 애플리케이션 이해: 자바 백엔드 웹 기술의 역사 (1) | 2023.07.24 |
| [스프링MVC 16] 회원 관리 웹 애플리케이션 (0) | 2023.07.24 |
| [스프링 MVC 4] 웹 애플리케이션 이해: HTML, HTTP API, CSR, SSR (0) | 2023.07.22 |

